Discover how to use Base64 in CSS. Base64 is a method of encoding binary data into ASCII characters, which can then be used to embed images or fonts directly into CSS code. This can help reduce the number of HTTP requests, but it must be used with caution because it can increase the size of your CSS file.
What is Base64 Encoding?
Base64 encoding is a technique for converting digital data to text. It enables the conversion of binary data, like images or audio files, into a string of readable characters that may be quickly communicated across text-based protocols like HTTP or included in text-based publications like HTML and CSS.
Base64 encoding is a method used to represent binary data in a text-based format. In this encoding scheme, every three bytes of binary data are translated into four readable characters. These characters are carefully chosen from a predefined list of 64 characters, including letters (both uppercase and lowercase), numbers, and a few special characters.
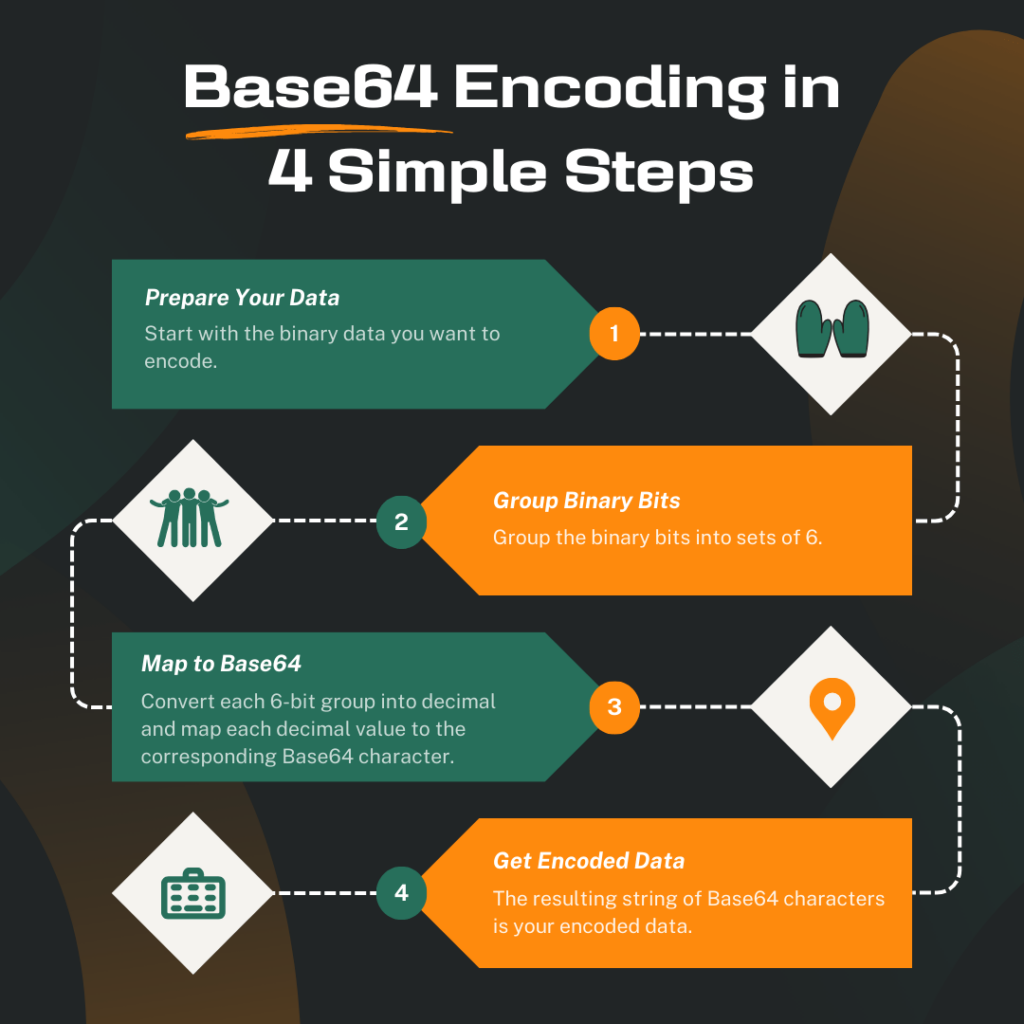
The process of Base64 encoding involves breaking down the input binary data into groups of three bytes. Each group is then converted into a corresponding set of decimal values. These decimal values are mapped to the characters in the Base64 character set. The resulting output is a string of characters that is a textual representation of the original binary data.
This encoding process is particularly useful in situations where transmitting or storing binary data directly is impractical or poses challenges. The Base64-encoded data is text-based, making it safe to use in various contexts, such as in data transmission over text-based protocols like email or in scenarios where only text data is supported.
The Base64 encoding ensures that the encoded data remains intact and can be reliably reconstructed back into its original binary form when needed. It provides a versatile solution for representing binary data as text, allowing for compatibility and ease of use in a wide range of applications.

What is CSS?
Since anyone reading this article is probably familiar with the meaning of CSS, let’s get this over with quickly.
Cascading Style Sheets, commonly known as CSS, serves as a pivotal component in web development, specifically in enhancing the visual presentation of HTML documents. HTML, the backbone of web content, primarily focuses on structuring and organizing information. In contrast, CSS steps in to address the aesthetic aspect, detailing how the content should be styled and displayed.
The core purpose of CSS lies in facilitating the separation of concerns within a web page. By isolating the presentation layer from the actual content, CSS allows web developers to define and control various stylistic elements such as layout, colors, fonts, and spacing. This separation not only contributes to a cleaner and more organized codebase but also brings about several tangible benefits.
One of the key advantages of employing CSS is the improvement of content accessibility. By dissociating the visual styling from the underlying HTML structure, developers can optimize their content for various devices and screen sizes. This ensures a more inclusive and user-friendly experience, accommodating diverse user preferences and needs.
What is a DATA URI?
It is critical to understand Data URIs when working with Base64-encoded data in HTML. You can include data directly in the URL by using a Data URI (Uniform Resource Identifier). This approach is widely used to embed binary data directly into HTML or CSS files, such as images, audio files, movies, and other forms of data.
Data URIs are significant in HTML because they allow you to directly include Base64-encoded data in your markup. This is especially useful when specifying photos or other resources in properties such as src or background, where the content is normally presumed to be a URL. needing Data URIs, you may integrate the data directly into the HTML document rather than needing separate files.
The “data:” scheme often comes first in a Data URI, then the media type (such as image/png), and finally the Base64-encoded data itself.
Here’s an example of a Data URI:
data:image/png;base64,
After the comma, you have to enter the Base64 content.
Advantages and disadvantages of embedding Base64 in CSS
The practice of directly embedding Base64-encoded data into CSS files has a number of benefits and drawbacks that influence its suitability for various scenarios.
Advantages:
- Reduced HTTP Requests: By embedding assets like images within CSS using Base64 encoding, separate HTTP requests are eliminated, which can help streamline the loading process.
- Offline Accessibility: By including all necessary data within the stylesheet, resources encoded within CSS files ensure offline functionality.
- Simplified Management: Management is simplified because there is no need to manage separate files when images and assets are consolidated directly within the CSS.
Disadvantages:
- Increased CSS Size: Because Base64-encoded data is typically larger than its binary counterpart, CSS files grow in size, potentially affecting loading performance.
- Caching Issues: Even minor changes to resources necessitate downloading the entire CSS file, which can reduce caching efficiency.
- Page Load Impact: Larger CSS files may result in slower page loading times, especially on networks with limited bandwidth.
- Maintenance Difficulty: Embedding resources within CSS can make maintenance more difficult because updates necessitate changes to the CSS file itself, potentially affecting version control.
- Browser Compatibility: Older browsers may struggle to handle large amounts of Base64-encoded data contained within CSS files.
How to Convert Data to Base64?
Many techniques exist for converting photos to Base64. Using online image-to-Base64 converters, which are easily accessible on several platforms, is one method. Additionally, a free online tool for Base64 conversion is available on our website.
As an alternative, you can implement the conversion using custom code. This entails reading the image file, using Base64 to encode its binary data, and then retrieving the encoded Base64 string. Here are really simple and understandable examples of Base64 encoding and decoding in JavaScript.
Embedding Images with Base64 in CSS
Beyond its traditional use in background images, Base64 encoding can be used for a variety of other elements. Below, we’ll highlight a few key areas where Base64-encoded data can help improve the presentation and style of web content.
You can use Base64 data in CSS for the following elements:
- background-image: Sets the background image of an element. For example:
.my-element { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAEFSURBVHhe7dExAcAgEMDALzo61r+zaoAFERnulgjI87/fHjLWLRGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBiSMnMAEuUC9McmgJQAAAAASUVORK5CYII=); }
- content: Can be used with the
::beforeand::afterpseudo-elements. For instance:
.my-element::before { content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAEFSURBVHhe7dExAcAgEMDALzo61r+zaoAFERnulgjI87/fHjLWLRGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBiSMnMAEuUC9McmgJQAAAAASUVORK5CYII=); }
- cursor: Allows you to define a custom cursor. For example:
.my-element { cursor: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAEFSURBVHhe7dExAcAgEMDALzo61r+zaoAFERnulgjI87/fHjLWLRGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBiSMnMAEuUC9McmgJQAAAAASUVORK5CYII=), auto; }
- list-style-image: Sets the list item marker image. For instance:
ul { list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAEFSURBVHhe7dExAcAgEMDALzo61r+zaoAFERnulgjI87/fHjLWLRGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBiSMnMAEuUC9McmgJQAAAAASUVORK5CYII=); }
- border-image: Used for creating decorative borders. For example:
.my-element { border-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAEFSURBVHhe7dExAcAgEMDALzo61r+zaoAFERnulgjI87/fHjLWLRGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBgSY0iMITGGxBiSMnMAEuUC9McmgJQAAAAASUVORK5CYII=); }
There are also additional CSS elements where Base64 encoding can be used.